HoopDreams Responsive Web Design

My Roles: Lead UX designer & researcher
Application: AdobeXD
Duration: January 2023 - February 2023
Created with: Google UX course
At-A-Glance
HoopDreams is a responsive gaming website. The purpose of this site is to allow users to sign-up, check news updates and access the HoopDreams support Centre. The main goal is to ensure users have a smooth stress free time signing up to the site.
Problem
Online video game websites have a lengthy sign-up process and unnecessary username and password rules which take up the user's time when wanting to get stuck into their new game, which harms the user's experience and makes the sign-up process tedious.
Solution
To design a sign-up process for Hoopdreams that will allow users to create an efficient gaming account to play with friends.



Process
Define
Ideate
Prototype
Test
Empathize
5 Step Design Phase





User Research
To kick off my user research, I interviewed four of my friends. I asked them a series of questions about the problems and challenges they face when signing up for gaming accounts or other sign-up processes in general. While asking these questions I took a voice recording of the responses given by each participant. I then made some observations after my interviews were complete and noted down my response drawing up 4 pain points that were stressed by the participants.
How often do you play video games?
How do you feel when creating an account for a new video game?
How long do you expect to spend creating an account for a video game?
What problems do you face when creating an account to play a new video game?
How do you prefer to create an account? (Mobile or desktop)
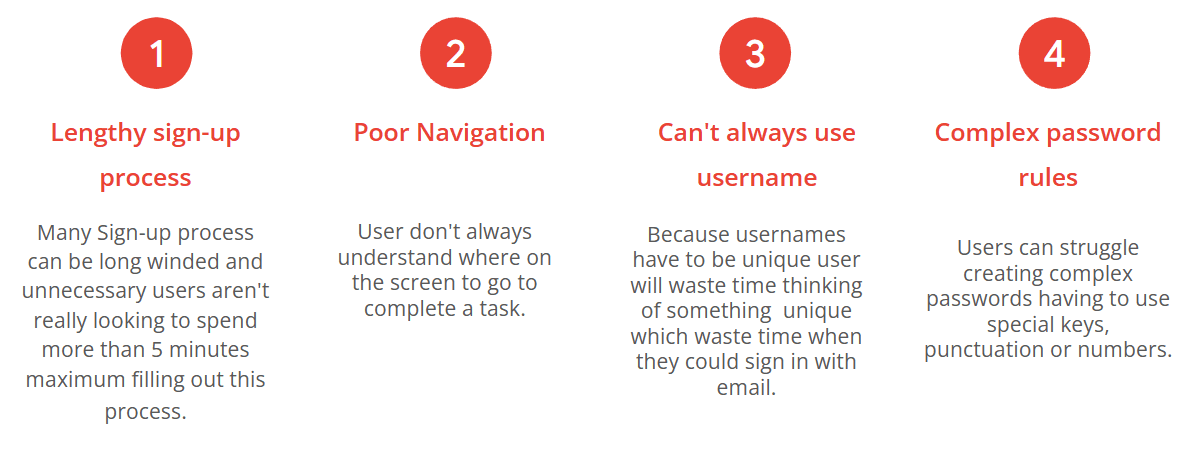
Pain Points
After conducting my interviews I analysed and noted my response then drew up 4 pain points that the participants stressed.

User Persona
After specifying my pain points I created a user persona which shows the type of user who would benefit from HoopDreams sign-up process.

Information Architecture
Homepage
Login / sign-up
Game news
Support page
Footer
Create account
Sign in
Forgot password
Game Updates
Patch notes
FAQ
Social media handles
ESRB RATING
Terms / Privacy
Search
Submit help request
Sketches
During this phase of my design, I took the time to create 4 different home screen layouts for Hoopdreams. When sketching these home screens I took into consideration the initial response received from my user research interviews but also my competitor analysis to help me decide the necessary features for the web page. I also used some ideas from my crazy 8 tasks to help with my paper sketches.





Low-Fidelity Wireframes
After Sketching out my designs I used Adobe XD to build low-fidelity prototypes for both the web and mobile screens. These severed as HoopDreams first digital designs that i would continue to build on throughout this project.
Desktop

Mobile

Usability Study

HoopDream Usability Study Plan
Introduction
Title: HoopDreams responsive web-design
Author: Shaqkeal Abiodun, UX researcher
Project background: Create the sign-up process for a popular video game.
Research goal: To test HoopDreams Lo-fi prototype with participants to find out if the sign-up process is smooth and not time-consuming, can the user easily navigate the webpage. Lastly, test a responsive Mobile webpage to ensure smooth transition and navigation.
Research Tasks:
Desktop
Please can you navigate to the Hoopdreams support page
Please can you navigate to HoopDreams news page
Please can you navigate to HoopDreams sign-up page
Please can you follow Hoopdreams sign-up process to create an account
Once you have completed the sign-up process navigate back to HoopDreams Homepage
Mobile
Navigate to HoopDreams option menu.
Navigate back to HoopDreams Homepage
Navigate to Hoopdreams sign-up process
Navigate back to the Homepage
Key performance indicator (KPI)
Systems usability scale
Participants will answer the following statements by selecting one of four responses Strongly Disagree, Disagree, Agree, Strongly Agree. (Highlight the response you agree with)

Iterations


Before usability study
After usability study
Iteration 1
Through my usability study, one of the top comments made by my participants was not being able to get back to the homepage after viewing the News page or Support page. After noting these findings I added a small back icon with some text to let users know where to navigate to get back home.
Before usability study
After usability study


Iteration 2
Another issue I found through my usability study was that my participants couldn’t go back to view the previous page of the sign-up process. Due to those comments, I decided to add some small extra text in grey to direct the user back to one page. I keep this text small and in grey so it doesn't distract the user from continuing with the sign-up process but the option is there if they need it.
Before usability study
After usability study

Iteration 3

The last change I made was personal. I made this change because I felt the original design did not highlight the purpose of the case study, signing up for HoopDreams. I moved all the other information on the mobile screen further down to add the logo and sign-up button front and centre for the user to see first when accessing the website from a mobile device.
High-fidelity screens

















Takeaways
Impact
HoopDreams is a digestible design for users to navigate around. It's simple to understand and the sign-up process is quick to fill out and informative for gamers looking to play HoopDreams without getting caught up in the tedious part of Singing up for a new video game.
What I learnt
In this project, I was able to gain new skills in Adobe XD such as prototyping, creating components and using different plugins and UI kits to help aid my design. I also got to experience laying out a sign-up process for a gaming web page, that users will find efficient and seamless to complete.
Next Steps
1.If this was a real design project my next step would be collaborating with front and backend engineers but also other UX designers.
2.Another possible step would be to create more screen variations for tablets and other devices.
3.Lastly, I would try and get more people to test my prototype web page and get their feedback on it as my sample size was small for this project.
Made by Shaqkeal Abiodun

2023

